1.清晰的导航栏
官网商城首页设计建议
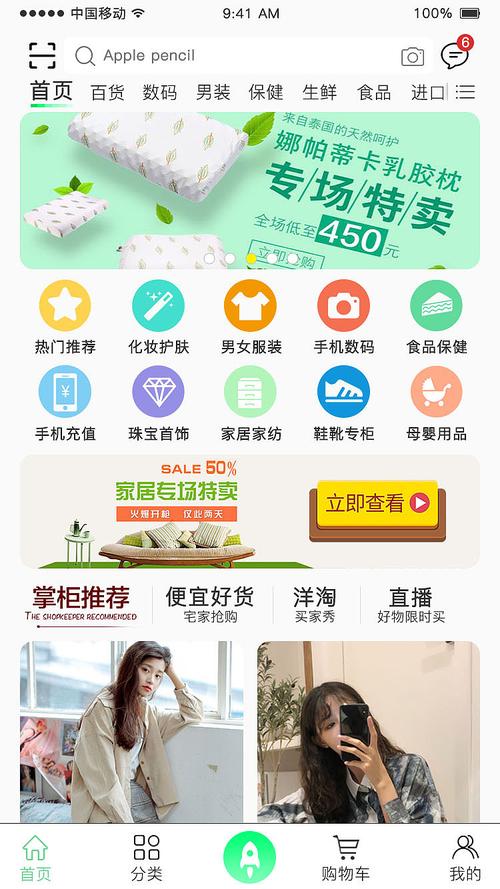
在设计一个官网商城首页时,目标是创造一个直观、高效且吸引用户的界面,以达到最佳的用户体验并推动业务目标的实现。以下是针对官网商城首页的一些设计建议:
导航栏是用户浏览网站的主要工具,因此设计时应考虑:
- 简单明了的分类,便于用户快速找到产品。
- 固定导航栏,滚动页面时始终可见。
- 搜索框的突出位置,以方便用户快速查找特定产品。
产品展示部分应包含:
- 高质量的产品图片,确保在点击后可放大查看。
- 简洁的产品说明,包括价格、评分和可用库存。
- “立即购买”或“加入购物车”按钮,方便用户操作。
通过醒目的横幅或弹出窗口来宣传当前的优惠活动,包括:
- 限时折扣、季节性促销的信息。
- 会员注册优惠或推荐奖励。
在产品页面展示用户评价和推荐,可增加购买信心,建议:
- 星级评分系统,方便用户快速了解产品评价。
- 用户上传的真实使用照片,以增强可信度。
确保结账过程简单易用,包括:
- 多种支付选项(如信用卡、支付宝、微信支付等)。
- 清晰的订单确认页面,以便用户核对信息。
- 提供进度条,让用户了解结账的进度。

确保网站在各种设备上(PC、手机、平板)都能有良好的表现,注意:
- 图像和文字自适应屏幕大小,保持可读性。
- 触摸友好的按钮和链接,提升移动设备的用户体验。
通过色彩、字体和视觉元素强化品牌形象,建议:
- 统一的网站配色方案,保持专业性与吸引力。
- 品牌标识元素的针对性使用,留给用户深刻印象。
良好的官网商城首页不仅能够吸引用户,能提升转化率。通过实施上述设计建议,将为用户提供更好的购物体验,最终达到促进销售和提高客户满意度的目的。
